パターンテスト
いくつかパターンをテストしてみる。フレックスとスペーサーを多用している。絶対配置で、他の画像に部分的に重ねるようなことはあまりしていない様に思える。画像は、外部サイトを参照しているため、すぐに表示されないことがある。あくまでも参考か。
この下のパターン、全体を囲むグループの上下左右に6vwのパディングが当てられている。これはhtmlをコピーしてチェックすると、コメントとして記入されている。パターンで無くても、再利用ブロックが使えるかと思ったが、この辺のスタイルの追加ができないのかも知れない。要調査。パターンなら、contentに全て書き込めるが、コメントとインラインタグの両方を全て書き込まなくてはならない。? コメント側の記法を知る必要がある。それらしいものをコピーして真似るか。twentytwentythreeのtheme.jsonで調べるしか無い?。右側のコントロール欄に、一瞬、カスタム、6vwのような文字が見えた気がしたが?。タイトルのフォントサイズだった!。
わざと、コメント側の追加クラス名を削除してパターンを登録してみたが、実際に作成したパターンのソースでは修正されていた。そこまでやってくれるのかも知れない。クラス名だけらしい。スタイルの指定まで補完せず、エラーになる。
エコシステム
Positive growth.
Nature, in the common sense, refers to essences unchanged by man; space, the air, the river, the leaf. Art is applied to the mixture of his will with the same things, as in a house, a canal, a statue, a picture.
But his operations taken together are so insignificant, a little chipping, baking, patching, and washing, that in an impression so grand as that of the world on the human mind, they do not vary the result.



疑いも無く、問うて答えられないような疑問は無い。私たちは、創造の完全を信じること、私たちが万物の秩序を見ていかに不思議に思うことがあっても、それは万物の秩序を十分に説明してくれるものであると信ずる程でなければならない。各人の境遇はみなその人が問おうと思う疑問に対する象形文字の解答である。
上のパターン、全体が全幅で100px前後のパディング
見出し部分は、コンテント幅
中段が3列のカラムズで幅広指定、真ん中の画像の上にスペーサーがある。
カラム間のギャップは、2em
–wp–style–block-gap:1.5rem;は、既に意味が無いかも。
下の段は、2列のカラムズ、右の列の上部にスペーサー
下のパターンは、右側の列にスペーサー

あやめ (白)
小川一真
桜の花
小川一真

下の2つは、メディアテキストブロック、上は右左を入れ替えてある。
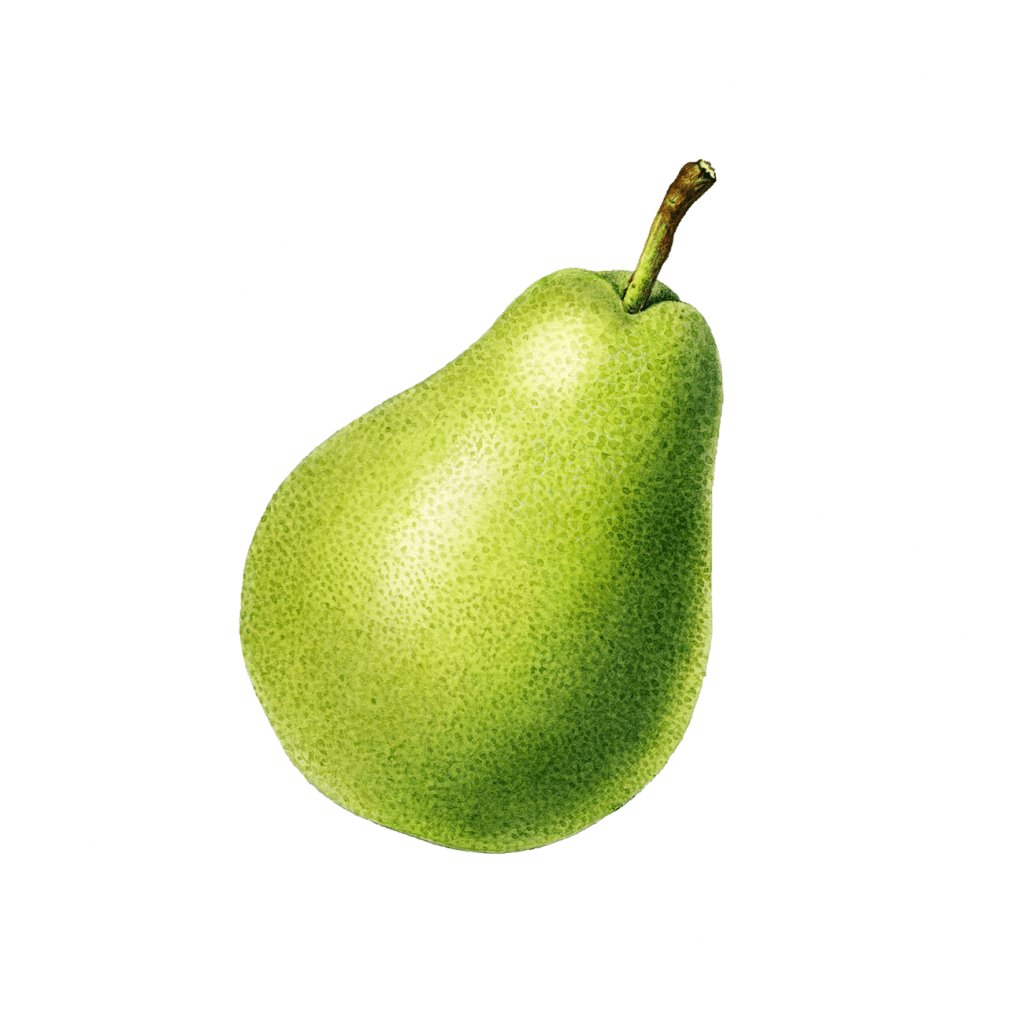
最も苦い果物でさえ糖分を含んでいます。
メディアテキストブロックでは、画像にキャプションを追加することができないようだ。
– テリー・オニール


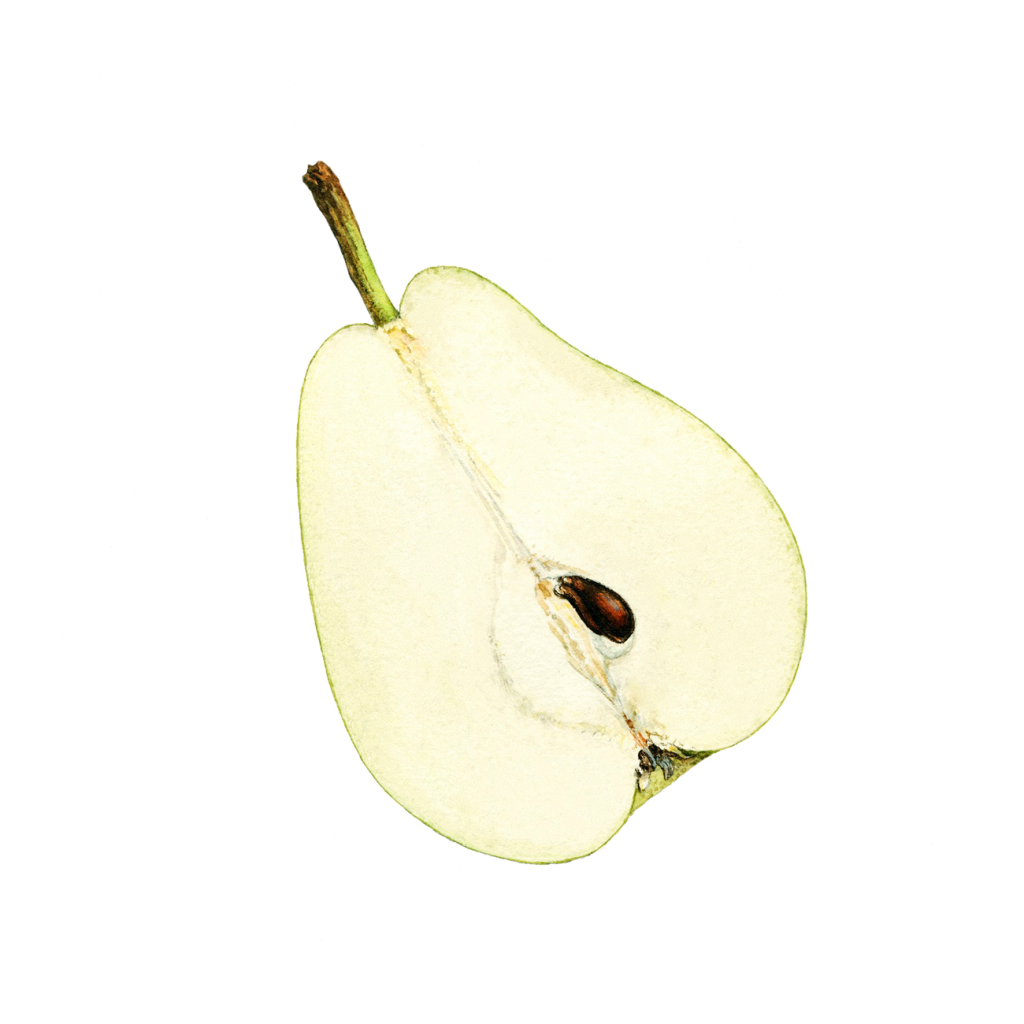
成長が遅い木は、最高の実をつける。
全幅に広げて見た。
— モリエール
バーチャルツアー ↗
ミュージアムのバーチャルツアーをどうぞ。学校やイベントに最適です。
現在の展示 ↗
最新の情報や、現在開催中の展覧会はこちらからご覧いただけます。
お役立ち情報 ↗
営業時間、チケット料金、割引情報などをご紹介します。
右上を向いた矢印は確かにある。が、機種依存文字とあるが。?

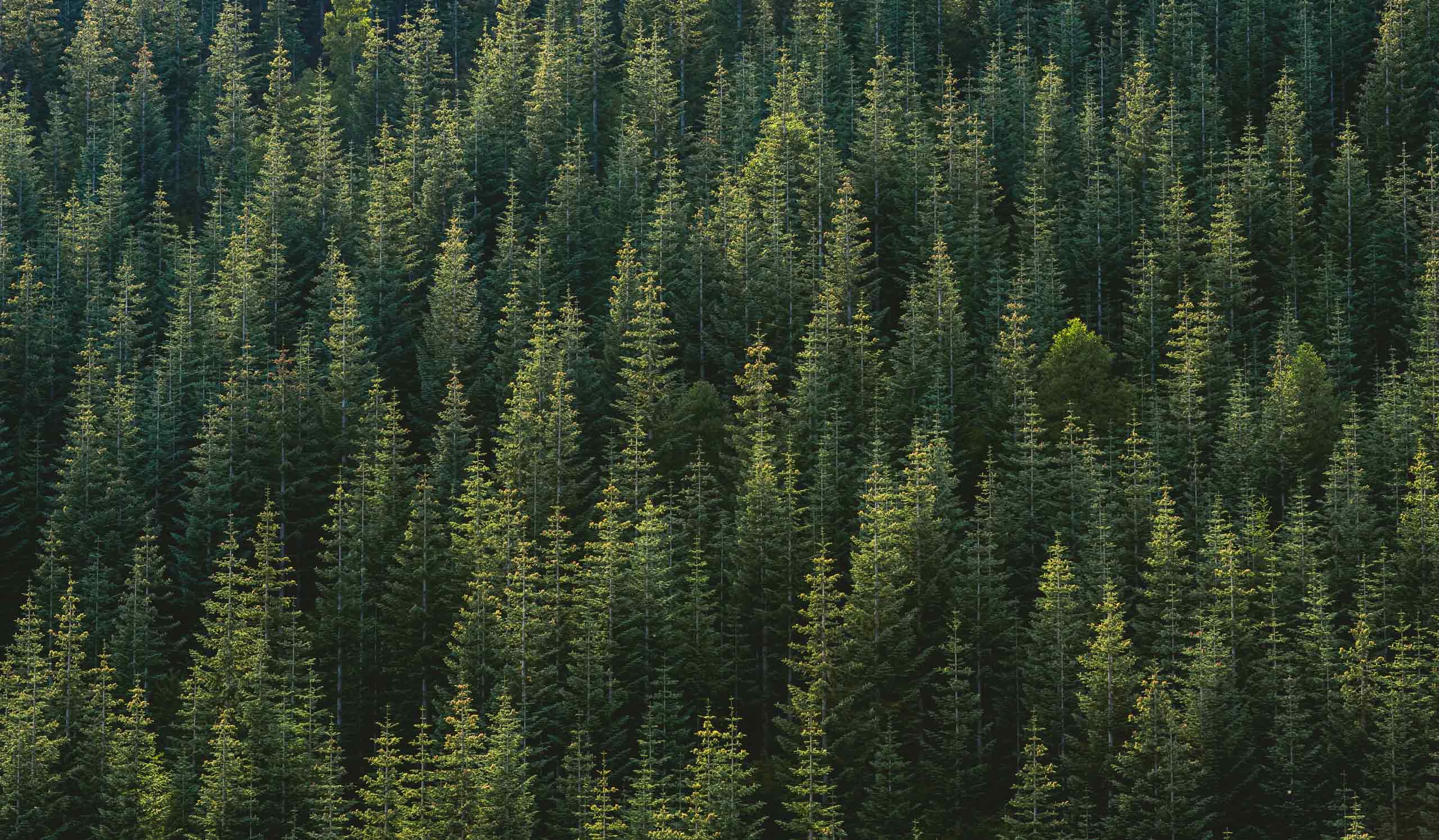
森。
子供でも森の貴重さを知っています。新鮮で、息を呑むような木の香り。そんな木が密集した広大な森の上を飛ぶ鳥の声が響きます。安定した気候、持続可能な多様な生活、そして文化の源。しかし、森やその他の生態系はバランスを崩し、農地や牧草地、プランテーションになる恐れがあります。
全体はカバー、コンテンツは、第2レベルの見出しの下に、2列のカラムズ。左側の上部はかなり大きなスペーサー、右側は空のカラム。モバイルでどうなるか。空のカラムは、高さがゼロになっている。